Fontline
css. все про шрифты
Сокращённая форма записи свойств шрифта, указывается только font-size и font-family. Прочие свойства шрифта
используются при желании. Существуют ключевые слова, которые можно использовать: caption, icon, menu, message-box,
small-caption, status-bar.
Системные шрифты устанавливают полностью, а именно семейство шрифтов, размер, вес, стиль всё это указывается
одновременно. Также значения могут быть изменены самостоятельно. Ключевые слова, используемые для системных
шрифтов, перечисленных выше, обрабатываются, только находясь в начальной позиции, а в других позициях
обрабатывается как часть имени семейства шрифтов. Системные шрифты должны быть написаны только с этим свойством, а
не с font-family.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из
них платные), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели
бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый
указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5
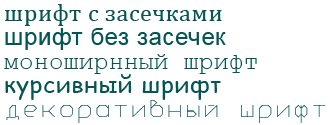
видов: serif, sans-serif, monospace, cursive и fantasy.
Перечень этих шрифтов, которые входят в наиболее известные ОС и это
означает, что в основной массе ситуации отобразяться правильно.
Семейство sans-serif — шрифты без засечек
Arial
Tahoma
Verdana
Impact
Семейство serif — шрифты с засечками
Times New Roman
Georgia
Garamond
Century
Семейство monospace — моноширинные шрифты
Courier New
Lucida Console
Consolas
Семейство cursive — курсивные шрифты
Сomic Sans MS
Monotype Corsiva
Mistral